El diseño web moderno se trata de captar la atención del usuario y mejorar la experiencia de navegación. Un efecto visual popular y efectivo es el zoom en imágenes al pasar el ratón. Este efecto no solo añade dinamismo a tu sitio, sino que también puede dirigir la atención del visitante a contenidos específicos. En esta entrada, te guiaré paso a paso para implementar este efecto en tu sitio web utilizando un código CSS
¿Por qué usar el efecto de zoom en imágenes?
Las imágenes con efectos de zoom invitan a los usuarios a interactuar más con el contenido, haciendo que tu sitio web se sienta más dinámico y atractivo. Utilizar este efecto en imágenes clave puede dirigir la atención del usuario hacia productos, servicios o información importante. Un sitio web con efectos visuales bien implementados transmite una sensación de modernidad y profesionalismo.
Primero paso: Pedir código CSS a ChatGPT
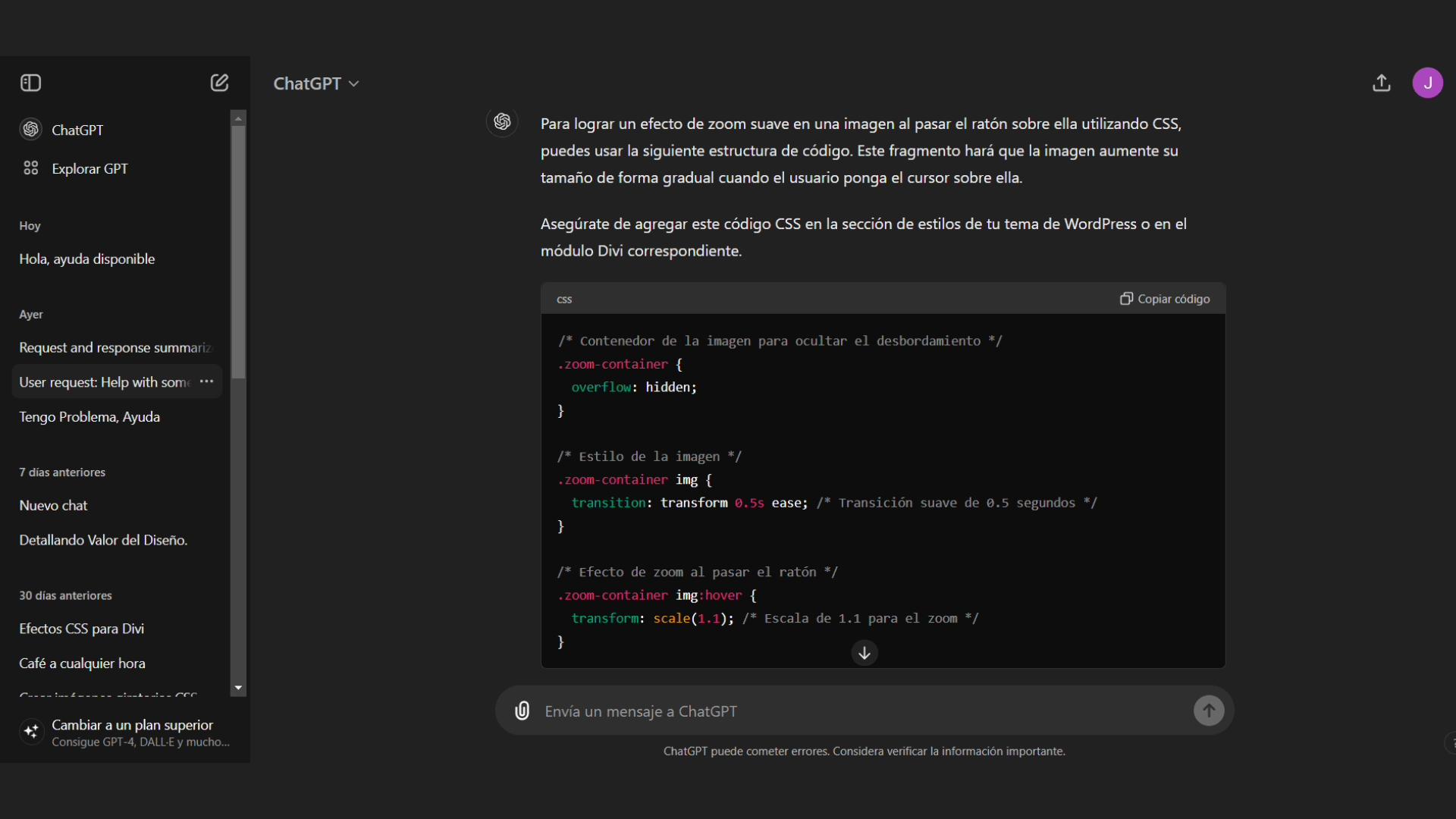
Antes de empezar, tenemos que ir a ChatGPT y decirle que nos de un código CSS que realize el efecto zoom en las imágenes cuando pasamos el ratón por encima.
Usen prompts claros y específicos para que la respuesta de ChatGPT sea exactamente lo que estás buscando. Por ejemplo, pongan las hierramientas con las que trabajas, como WordPress y DIVI, o WordPress y Elementor, WIX, etc.

Segundo paso: Agregar código CSS en las configuraciones de página
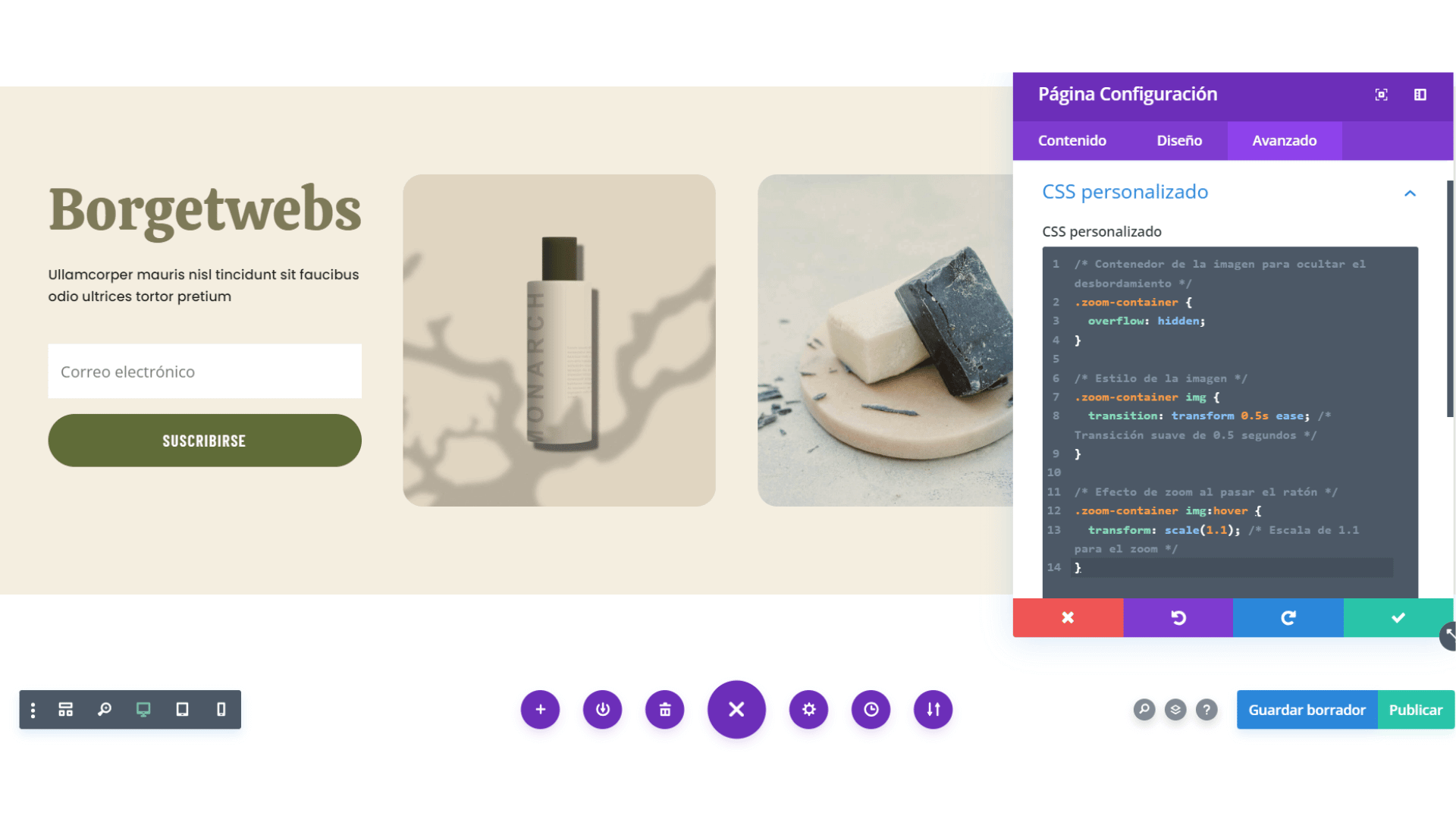
Cuando ChatGPT nos de el fragmento de código CSS para realizar el efecto, lo copiamos y lo llevamos a las configuraciones de la página. Para ello, vamos a «Configuraciones de página», luego a «Avanzado» y finalmente a «CSS personalizado». Pegamos el siguiente código que nos dio ChatGPT en la sección de «CSS personalizado»
–
/* Contenedor de la imagen para ocultar el desbordamiento */
.zoom-container {
overflow: hidden;
}
/* Estilo de la imagen */
.zoom-container img {
transition: transform 0.5s ease; /* Transición suave de 0.5 segundos */
}
/* Efecto de zoom al pasar el ratón */
.zoom-container img:hover {
transform: scale(1.1); /* Escala de 1.1 para el zoom */
}
–

Tercero paso: Asignar el nombre de clase CSS
Buscamos en el fragmento de código CSS el nombre de clase, que normalmente están en la primera linea del código. Por ejemplo, nuestro nombre de clase, en este caso, seria “ zoom-container ”
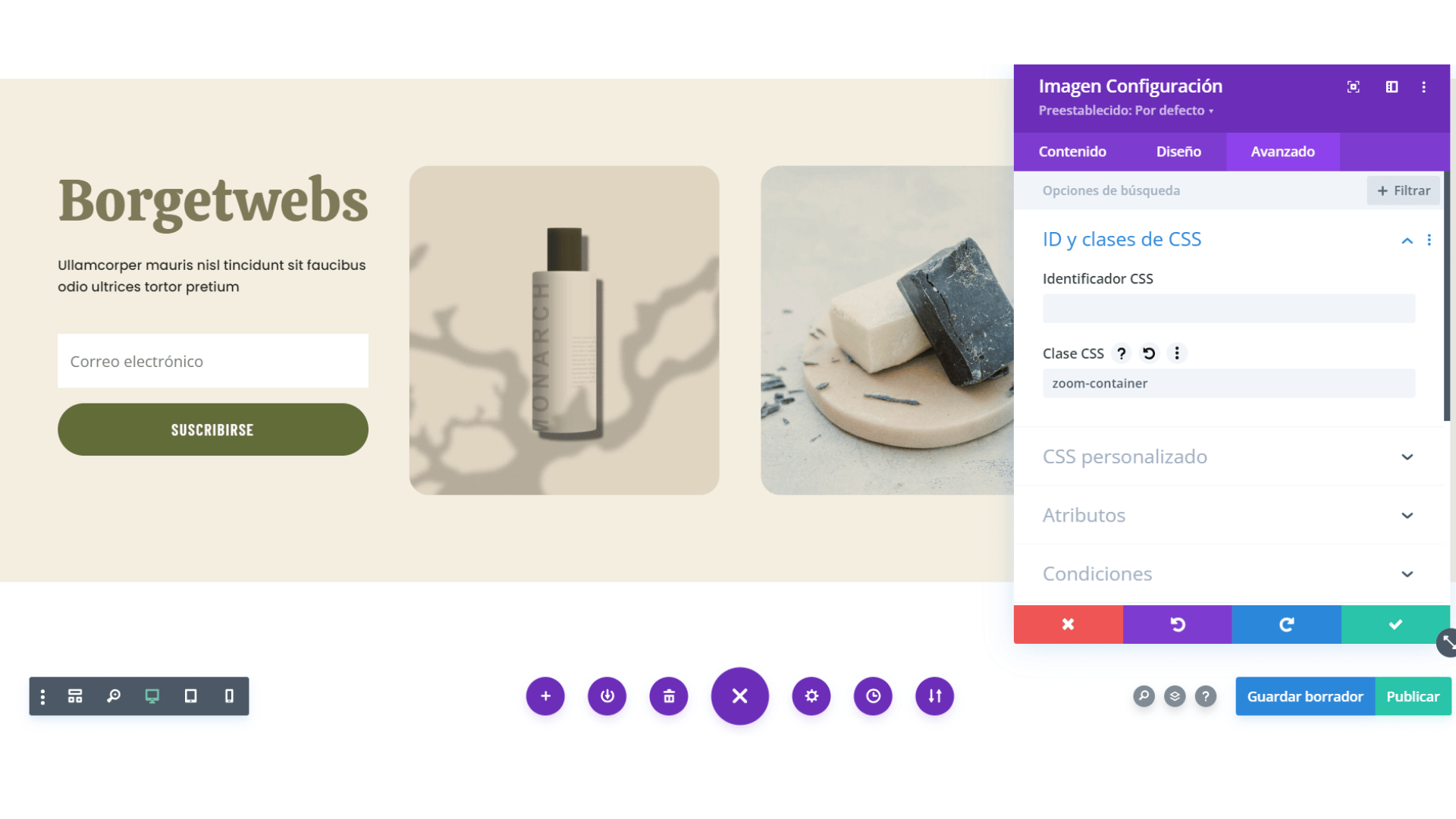
Lo copiamos y vamos a los módulos imagenes que elegimos para poner el efecto zoom. Abrimos las “configuraciones”, luego “avanzado”, abrimos “ID y clases de CSS” y pegamos el nombre de clase en el apartado “clase CSS”.

Implementar un efecto de zoom en imágenes al pasar el ratón es una forma sencilla y efectiva de mejorar la interactividad y el atractivo visual de tu sitio web. Con un código CSS, puedes transformar la experiencia del usuario y destacar contenido importante. Este efecto no solo moderniza tu sitio, sino que también puede incrementar la atención y el interés de los visitantes, mejorando potencialmente la retención y las conversiones.
Espero que esta guía te haya sido útil y que disfrutes añadiendo este efecto a tu sitio web. Si tienes alguna pregunta o necesitas más ayuda, no dudes en dejar un comentario.
¡Hasta la próxima!



0 comentarios